3M Website Navigation Improvements
Client
3M DDS (Drug Delivery Services)
Project
3M DDS Website Information Architecture (IA) and Iteration
Case Study Summary
Gage Marketing, a digital agency was contracted to improve the user experience of doctors, nurses and hospital purchasing staff wanting to learn about 3M's Drug Delivery Services.
To make credibly useful improvements it's important to gather data about the current site performance, the users, their goals, the business and the business goals and explore ways to make the design more fit to meet the needs of the users and the business.
I lead research of the problem, including data analysis, interviews, usability studies and redesigned information architecture. We provided a complete roadmap of changes that 3M could implement as their time and resources allowed. The client was satisfied with the outcome as it allowed them the flexibility they needed for implementation improvements.
Background Context
- Drug delivery systems range from traditional pills to inhalers and transdermal pads with tiny medicated needles embedded in a bandage pad.
- 3M has many inventions and innovations in the field of medicine and one key way they reach their audience is through their web presence.
- This project was one of many within a long-term digital agency relationship with 3M DDS.
Problem
- Users (doctors, nurses and hospital purchasing agents) seem to be confused about which products to choose and where to find what they need on the product's web presence
- Symptom: less contact form and commerce conversion over time on the web site.
- Symptom: negative user feedback.
Assumptions and Approach
- By diagnosing the problem on the web we can design a better user experience leading to better sales conversion.
- Using techniques such as stakeholder interviews, heuristic analysis, usage data analysis, usability research, we can form a credible approachable rationale for designs and recommendations for change.
- Waterfall project based on critical path stages
- Consulting project managed in stages of creative brief, estimates, sign-off, then execution + summary + share results with client, then repeat for the next stage.
Process
- Heuristic analysis of web presence
- Using usability rules as expert observations, take notes and summarize for client.
- Share results, recommend path forward
- Web usage click stream analysis
- With access to the web site's logs, explore where users arrive on the site, where they go next, when they exit, and what browsers+platforms are they using.
- Share results, recommend path forward
- Team interviews, stakeholder, subject matter expert interviews
- Share results, recommend path forward
- Interview team, synthesis, share results and recommended path forward
- Share results, recommend path forward
- Usability Study
- Share results, recommend path forward
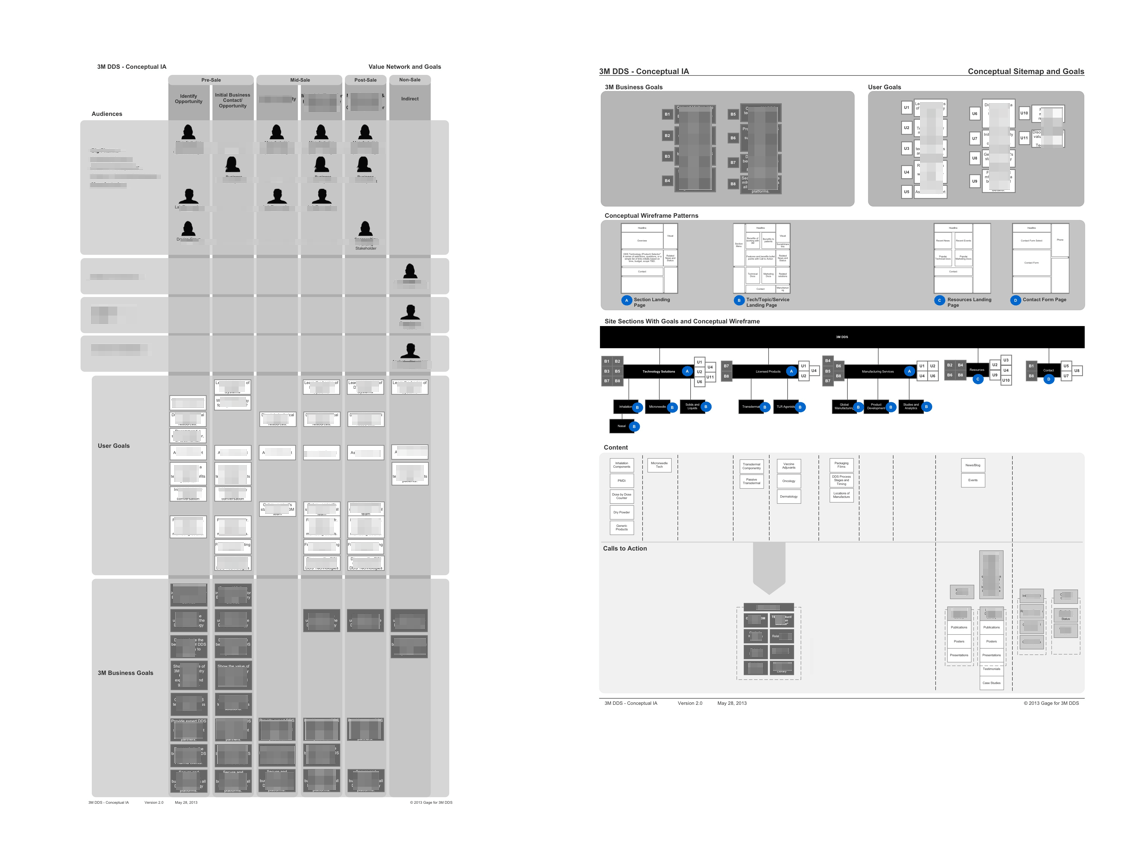
- Design new site IA
- Share results, client internal team implements
- Supplemental Process Note: My Creative Process for High Fidelity Deliverables
- Use timed sessions such as "pomodoros" 25 minutes of focused push for a 5 minute break after.
- Starting with what's known about the project, review existing product, gather secondary research, priming, immersion to understand existing work and review prior design work.
- Use the stages of creative progress outlined in the book A Whack on the Side of the Head by Roger von Oech.
- Generate draft ideas.
- Refine the draft through craft and association.
- Get critique and feedback from braintrust with specific questions of design fitness, copy clarity, message tone.
- Editorial review and refine.
- Final review and refine after any combination of sleeping-on-it, or peer, or manager feedback.
- Present the work, publish, tell the story.
My Role
- UX Lead
- Design and lead each stage of work.
- Key client contact.
- Responsible for presenting results and obtaining sign off on next stage/path forward.
- UX Research
- Designed and planned research protocols
- Lead interviews with client and users.
- UX Design
- Using the client's design system, proposed information architecture, site structure, and interactive content blueprint.
Core Team
- UX Lead + UX Research + UX Design: Myself
- UX Manager, Advisor, Critique: Michael Sichmeller
- Creative Braintrust: (soundboard for ideas, knowledgeable experts on the client, and creative sparks) Erin Johnson, Kenny Friedman
Outcomes
- The client was pleased with the comprehensive learnings and progression of the project stages.
- Changes to the site home page content, calls to action were adopted. Some changes to the menu and site map were also adopted.
- As is often the case with large scale research projects, not all recommendations were immediately adopted.
- As a consulting engagement ends so does the availability of resources to continue investigation, I do not have long term data and outcomes but client indicated satisfaction with the full roadmap of changes they could pursue as time and resources allowed.